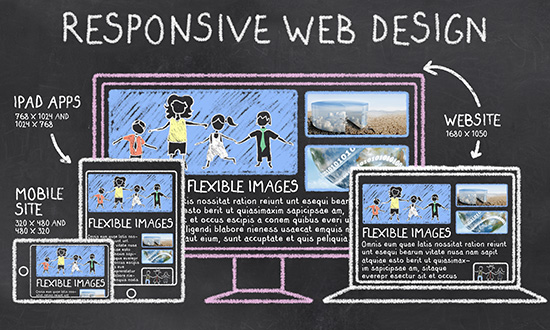
Responsive Web Design to Extend User’s Attention Span
Online marketing is not just putting up a number of web pages. It is so much more. If your objective is to keep visitors engaged for a longer time, then you may want to read this information. You must design a website that has clear content to guide your visitors and to provide value. Responsive web design is the answer.
In so doing, you will reduce the bounce rate, increase your traffic conversion and get additional visitors. As more content becomes available online, more people are becoming overwhelmed and impatient while conducting research on the web. Most visitors won’t read an article to the end. They don’t mind scrolling, but hardly lower than the middle section of your page. How can this be altered for the opposite effect?
Reading Content

Tell a Story
To improve readability, the ideal step is to tell a story. People love to read a good story, especially when it is identifiable, interesting, and keeps them in suspense. Stories encourage more reading and keeps the visitor absorbed enough to read the entire content. The Internet is filled with so much information, some of which can be boring, sales oriented and irrelevant. You may think you don’t know how to tell a compelling story to captivate an audience, but all of us have stories to tell. Find out mesmerizing stories can be constructed for your website.
Virtual Content Explosion
Imagine how this method could be used in your social media marketing efforts to get more followers and to have a virtual content explosion as your story is being shared across the World Wide Web? Your webpage should be laid out like a pyramid to make storytelling effective:
- Explanation
- Intensifying Action
- Peak Moments
- Climax
- Conclusion and/or Call to Action
When you use this pyramid structure for your content, it flows and your website visitors will be captivated, keeping in mind the moral of the story, which in actuality is your product or services.
Make It Legible
Web development does not have to be mundane. A good web designer should make content legible by using brief paragraphs, bullet points, and line breaks for minimalism. Bullet points, for example, are effective when offering an explanation of your product features, the unique selling proposition, and the importance of your marketing message. Bullet points are not as intimidating as long sentences because it breaks up the content, providing clarity to the reader. It presents essential ideas that the reader will find easier to read.
Coming All Together
Your content will all come together when clarity, readability, and clarity are combined and incorporated. From this responsive web design, your potential clients will benefit from the ease of navigating your website. Therefore, when hiring a web designer, it helps to understand the impact of all of this and how it affects your credibility and success.